나만의 작은 도서관
VSCode에서 C++을 사용해보자(Window) 2 - VSCode 익스텐션 세팅 본문
개요
mingw64도 설치했겠다, 본격적으로 VSCode에서 C++을 사용할 수 있는 환경을 세팅해보자. 이번 글에서는 익스텐션 설치와 세팅, 그리고 디버거를 사용하는 방법까지 설명한다.
시작 전 세팅
당연한 이야기지만 VSCode(Visual Studio Code)는 설치가 되어있어야한다. 설치가 되어있지 않은 상태라면 아래 링크에 왼쪽에 있는 윈도우 파일을 받으면 된다.
https://code.visualstudio.com/download
Download Visual Studio Code - Mac, Linux, Windows
Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications.
code.visualstudio.com
만약, 설치가 이미 되어있는데 이미 C++ 환경설정을 세팅하다가 조져서 이 글을 보는거라면, 기존 세팅이 방해가 될 수 있기 때문에 부담이 되지 않는다면 VSCode를 완전히 지우고 재설치하기를 권장한다. 이 글을 쓰는 나도 기존 세팅 때문에 안 된 적이 한 두번이 아니라 VSCode를 지웠다 설치했다만 서너번 반복했다. VSCode는 응용프로그램만 지운다고 완전히 지워지지 않기 때문에 아래 링크에서 설명하는 대로 추가로 파일을 지워 VSCode 완전히 삭제 한 후, 재설치하는 것을 권장한다.
https://pledge24.tistory.com/243
VSCode를 완전히 삭제해보자 (Window) - Code, .vscode 폴더 삭제
개요 VSCode는 삭제해도 지금까지 사용한 익스텐션이나 세팅값이 삭제되지 않는다. 그렇기 때문에 익스텐션 간 충돌이 발생하거나 업데이트로 인한 VSCode 망가짐 현상으로 정상적인 작동이 되지
pledge24.tistory.com
익스텐션 설치
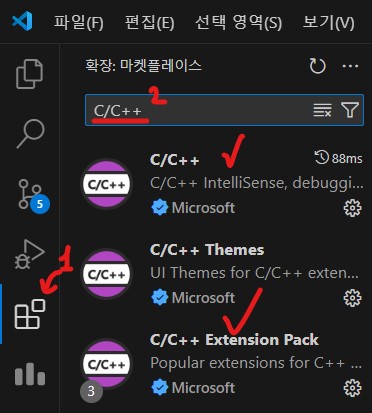
C++을 실행하기 위해서는 추가로 익스텐션을 설치해야한다. 우선 설치해야 하는 익스텐션은 C/C++과 C/C++익스텐션 팩이다. 익스텐션에서 'C/C++'을 검색해 C/C++과 C/C++익스텐션 팩을 설치하자.

구성(Configuration)설정 및 테스트 환경 설정
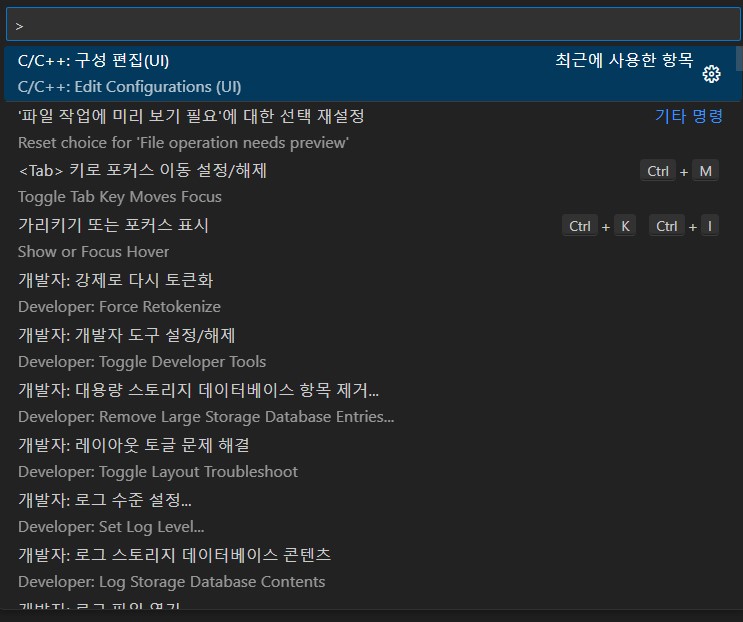
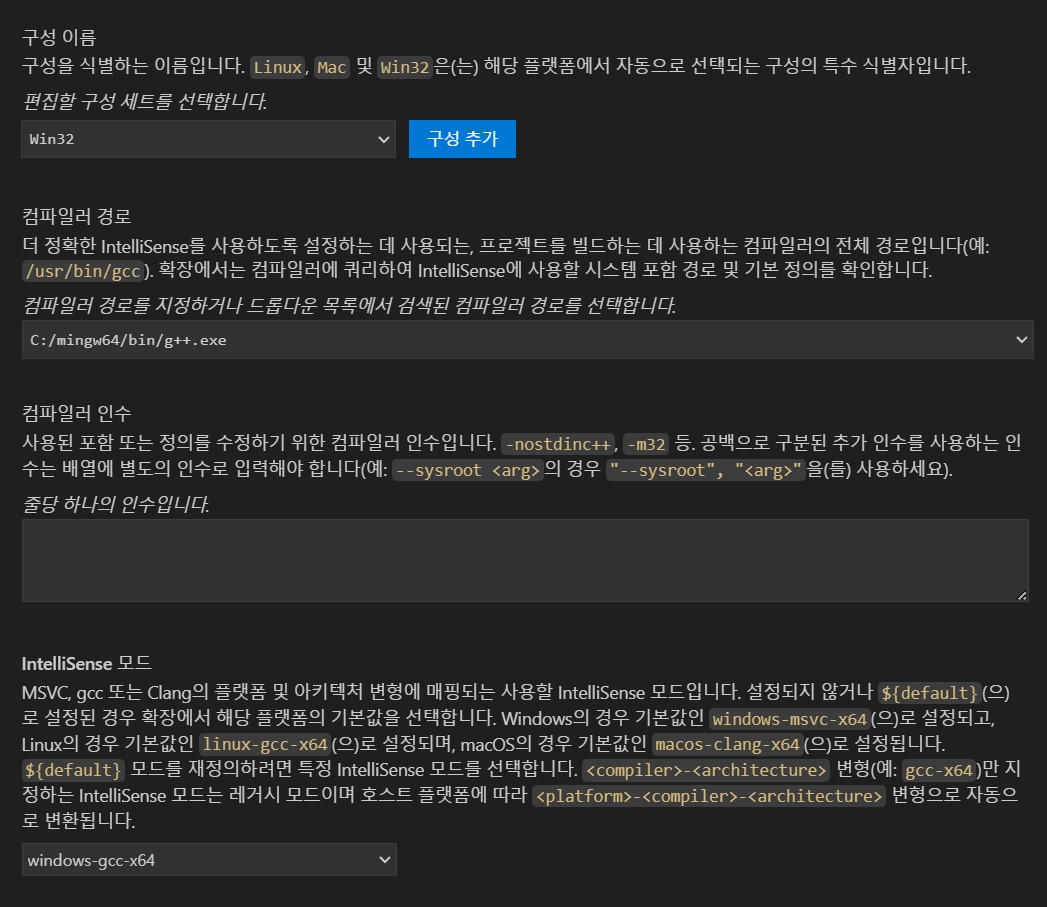
익스텐션 설치가 완료되었다면, 빈 폴더를 생성하고 생성한 폴더를 연다. 그리고 F1을 눌러 구성 편집 UI(C/C++: Edit configurations (UI))를 선택하고, 아래와 같이 값을 변경한다.


변경하는 값은 컴파일러 경로를 C:/mingw64/bin/g++.exe로, intelliSense는 windows-gcc-x64로 변경해주면 된다.
구성 편집을 끝냈다면, 여기서 테스트 파일(1000.cpp)을 생성해 아래 코드를 추가한다.
#include <iostream>
using namespace std;
int main(void){
cout << "Hello World" << '\n';
return 0;
}
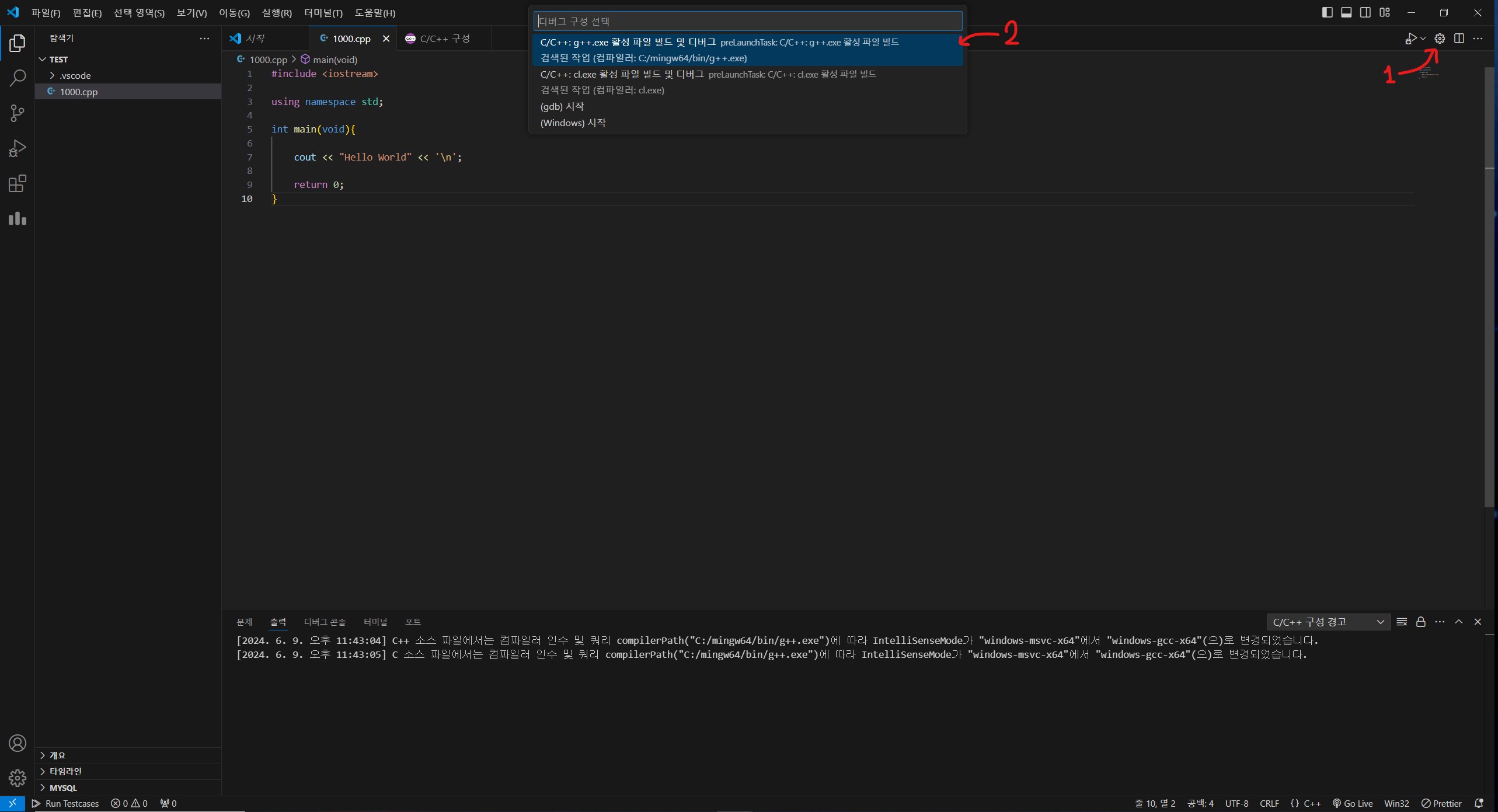
그런 다음, 테스트파일을 클릭 -> VSCode 오른쪽 상단에 위치해있는 톱니바퀴를 클릭 -> C/C++: g++.exe 활성 파일 및 디버그를 클릭한다.

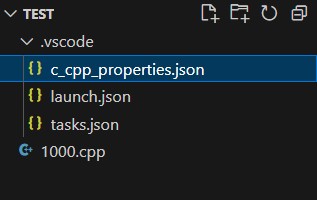
이러면 아래와 같이 .vscode폴더가 생성되면서 c_cpp_properties.json, launch.json, tasks.json이 생성된다.

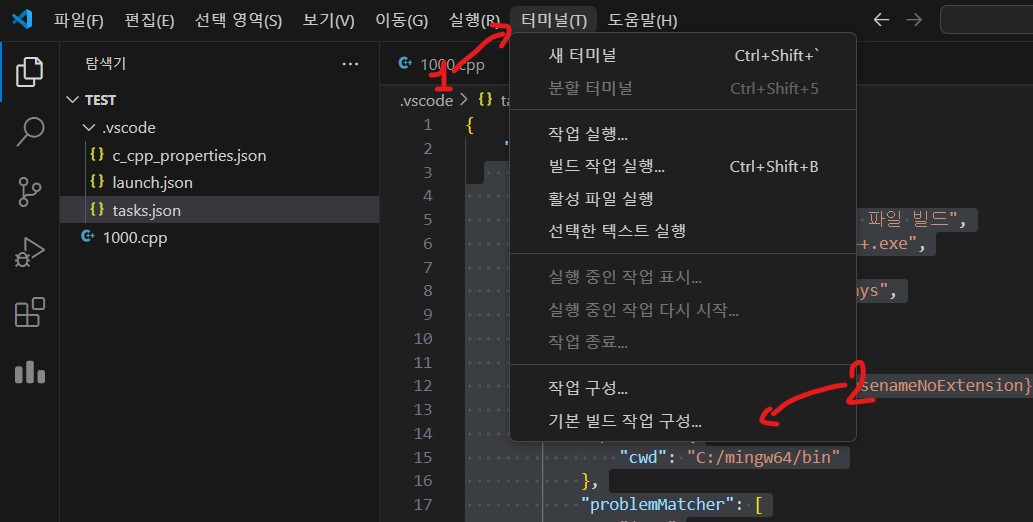
여기서 tasks.json을 클릭 후 상단 바에 있는 터미널 -> 기본 빌드 작업 구성 -> C/C++: g++.exe 활성 파일 빌드를 선택한다.(이 작업을 해야 코드를 실행할 때마다 gcc, g++중 뭐로 빌드할건지 물어보지 않는다.)

이로써 모든 세팅은 준비가 되었다!
코드 실행(Run) 및 디버그(Debug) 테스트
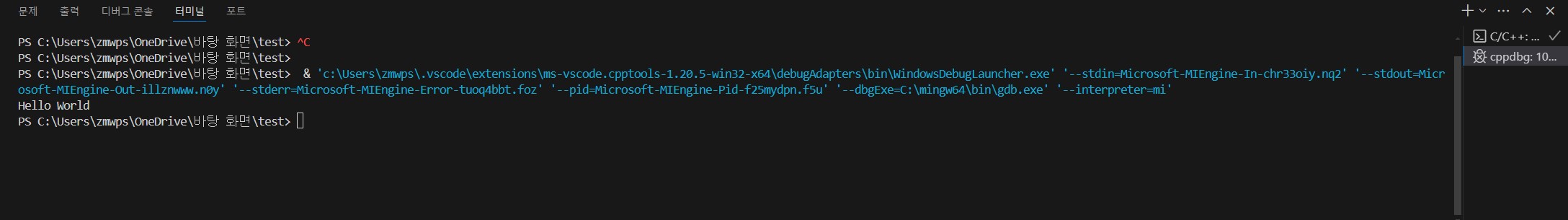
이제 테스트만 하면 된다. 미리 만들어놓은 테스트 파일(1000.cpp)을 클릭하고 F5를 누른다. 아래와 같이 Hello World가 출력되었다면 정상적으로 실행되는 것이다.

F5가 정상적으로 실행되었다는 것은 실행/디버그 둘 다 정상 작동한다는 것이다. 하지만 보다 확실하게 디버그가 되는 지 알고싶기 때문에 디버그 테스트 파일을 하나 생성해서 breakpoint가 작동하는 지 알아보자.(참고로, F5는 디버그 단축키이며, 실행버튼은 VSCode 오른쪽 상단에 톱니바퀴 옆 재생버튼을 누르면 된다. 벌레 붙은 재생 버튼은 F5와 같이 디버그를 실행한다.)
debugTest.cpp
#include <iostream>
using namespace std;
int main(void){
int n = 1;
cout << "1111111111111" << '\n';
n=2;
cout << "2222222222222" << '\n';
n=3;
cout << "3333333333333" << '\n';
n=4;
cout << "4444444444444" << '\n';
n=5;
cout << "5555555555555" << '\n';
return 0;
}
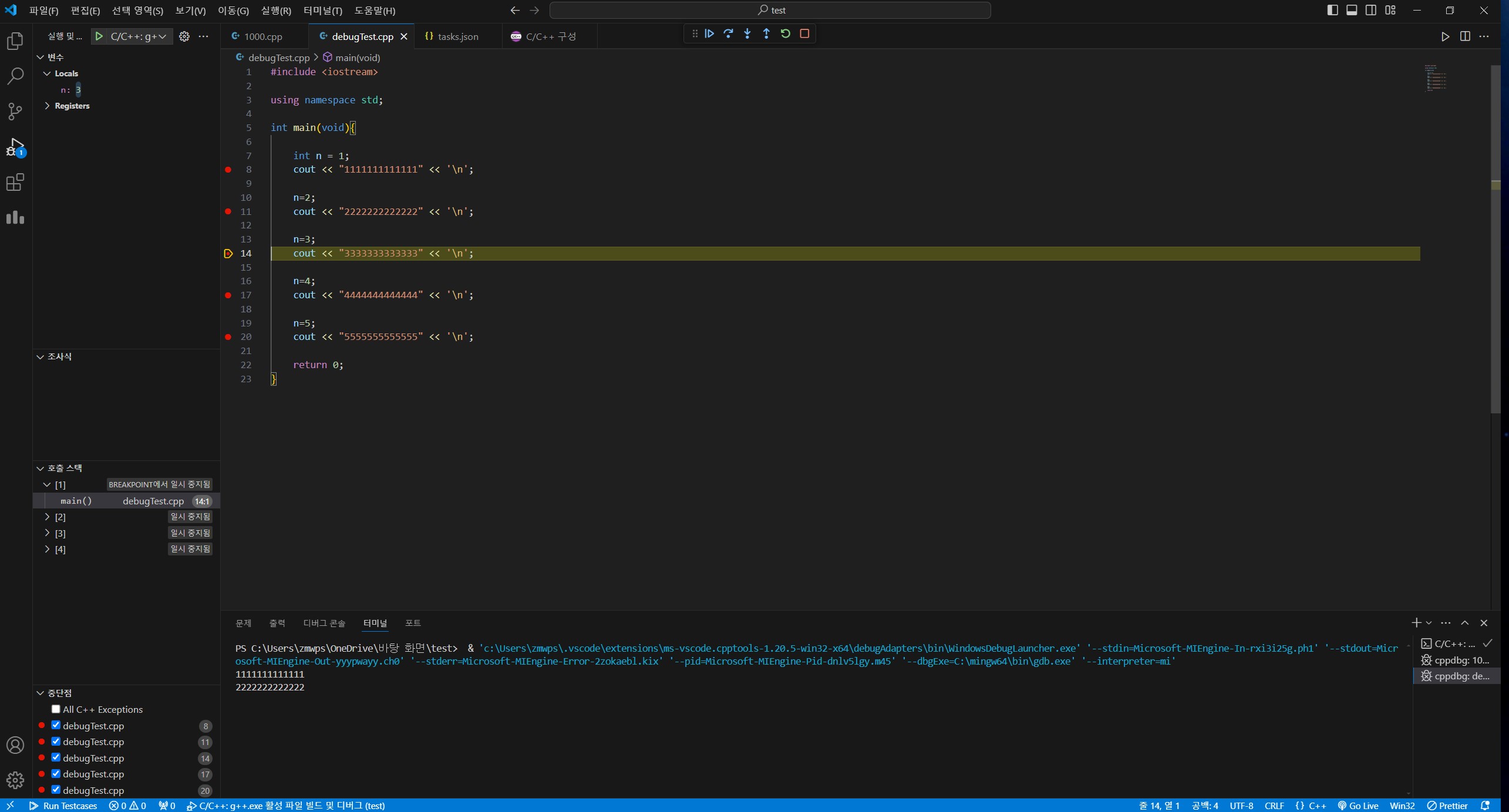
이제 debugTest.cpp에 breakpoint를 설정하고 F5를 눌러 재실행 해보면 아래와 같이 정상작동하는 것을 볼 수 있다.

추가로 해두면 좋은 설정: build폴더 경로 설정
C++ 코드를 실행하면 .exe파일이 계속해서 생겨난다. 코드 파일이 몇 개 없으면 괜찮겠지만 여러 파일들이 잔뜩 있다면 파일 하나당 .exe파일이 불어나기 때문에 폴더가 상당히 지저분해 보인다. 이를 해결하기 위해 build폴더를 추가해 .exe파일들을 모아놓으면 좋다.
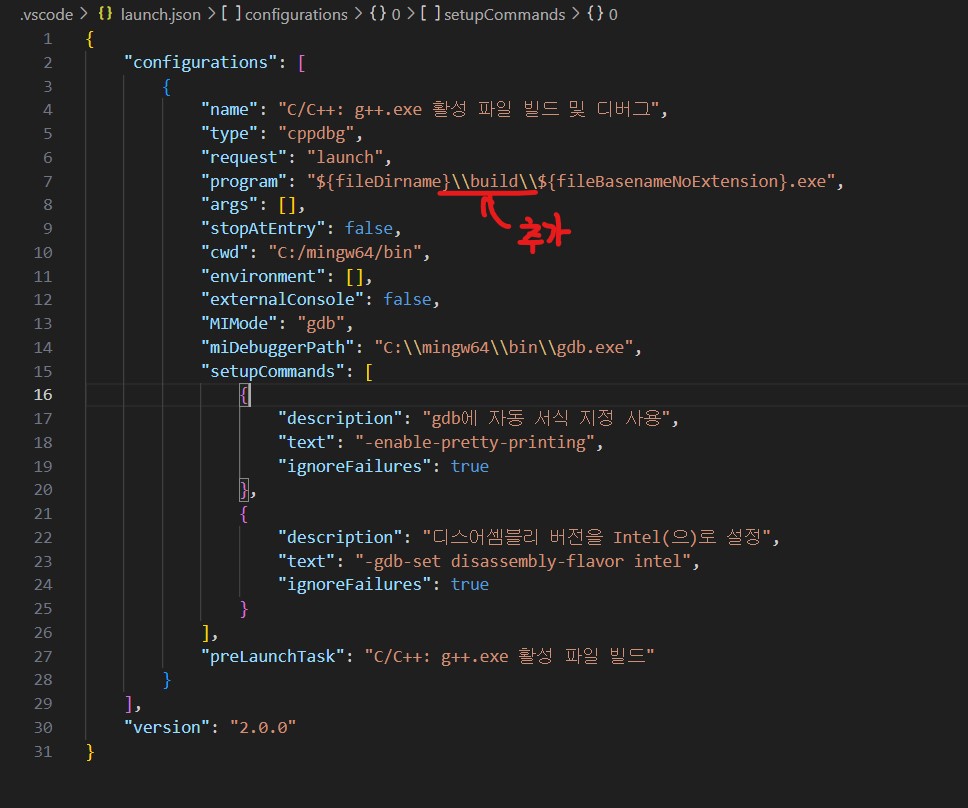
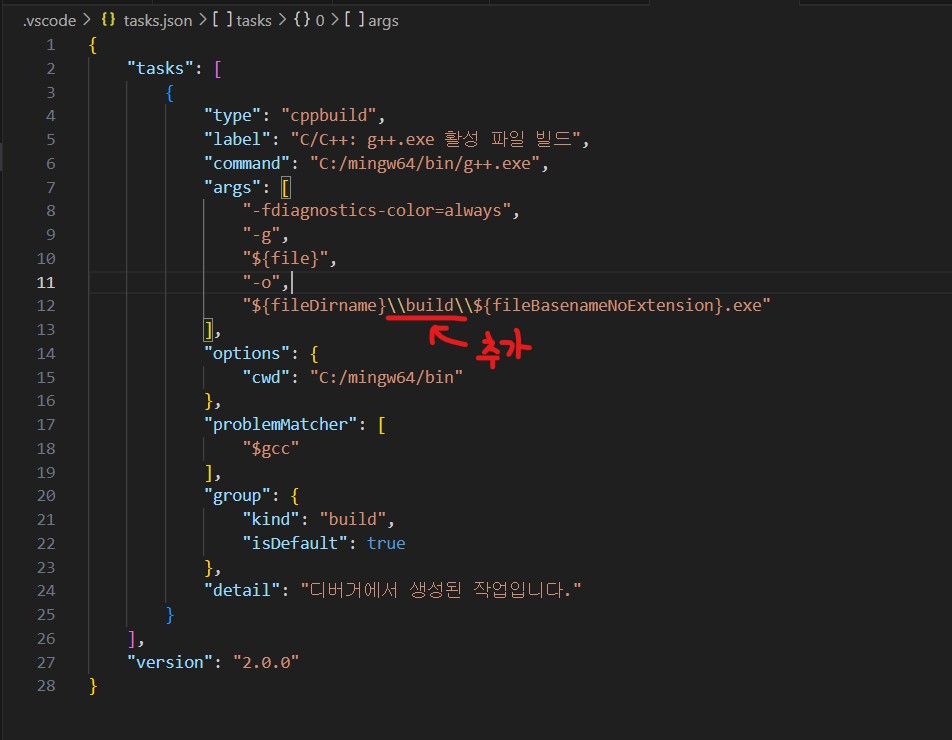
launch.json / tasks.json 설정 변경
launch.json: "program": "${fileDirname}\\${fileBasenameNoExtension}.exe" ->
"program": "${fileDirname}\\build\\${fileBasenameNoExtension}.exe" 로 변경(중간에 build추가)

tasks.json: "${fileDirname}\\${fileBasenameNoExtension}.exe" ->
"${fileDirname}\\build\\${fileBasenameNoExtension}.exe" 로 변경(중간에 build추가)

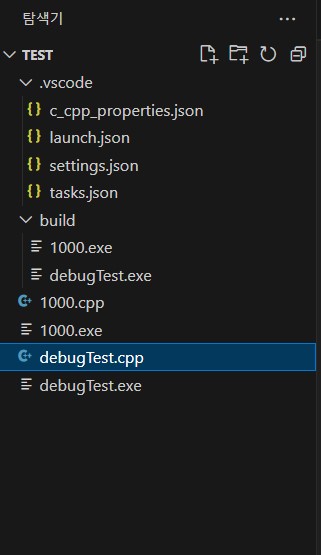
이렇게 하면 모든 코드 파일을 실행할 때마다 해당 코드 파일과 동일한 위치에 build폴더가 생성되어 build폴더에 .exe 파일이 저장된다.

결론
드디어드디어 C++을 VSCode에서 사용할 수 있게 되었다! 복잡하고 그지같은 세팅이 끝났으니 마음껏 VSCode에서 C++코드를 작성해주면 된다. 하지만 뭔가 살짝 아쉽다. 만약 여러분들이 C++을 PS를 위해 VSCode에서 사용하는 것이라면 보다 편리하게 사용하고 싶지 않은가? 이런 여러분들을 위해 다음 글에선 PS에 도움 될만한 익스텐션을 설치하고 사용해보는 내용에 대해 다뤄보겠다.
다음 글 링크
https://pledge24.tistory.com/242
VSCode에서 C++을 사용해보자(Window) 3 - PS용 익스텐션 및 bits/stdc++ 세팅
개요이전 글까지의 내용은 C++을 VSCode에서 사용할 수 있도록 세팅하는 것이었다. 이 글은 거기에 더해 PS를 위한 여러가지 세팅을 정리해둔 글로, 다른 블로그에서도 한 번씩 다루는 내용을 내 입
pledge24.tistory.com
'환경설정 및 세팅 > IDE 및 OS 설정' 카테고리의 다른 글
| [VSCode] 기본 터미널을 변경해보자. (0) | 2024.06.26 |
|---|---|
| [VSCode][Tips] 유용한 단축키를 알아보자 (1) (1) | 2024.06.16 |
| VSCode를 완전히 삭제해보자 (Window) - Code, .vscode 폴더 삭제 (1) | 2024.06.10 |
| VSCode에서 C++을 사용해보자(Window) 3 - PS용 익스텐션 및 bits/stdc++ 세팅 (0) | 2024.06.10 |
| VSCode에서 C++를 사용해보자(Window) 1 - mingw64 설치 (1) | 2024.06.09 |




