나만의 작은 도서관
[Unity] 강의 따라하기 #2. 2D 플랫포머-아틀라스와 애니메이션 본문
Sprite Atlas
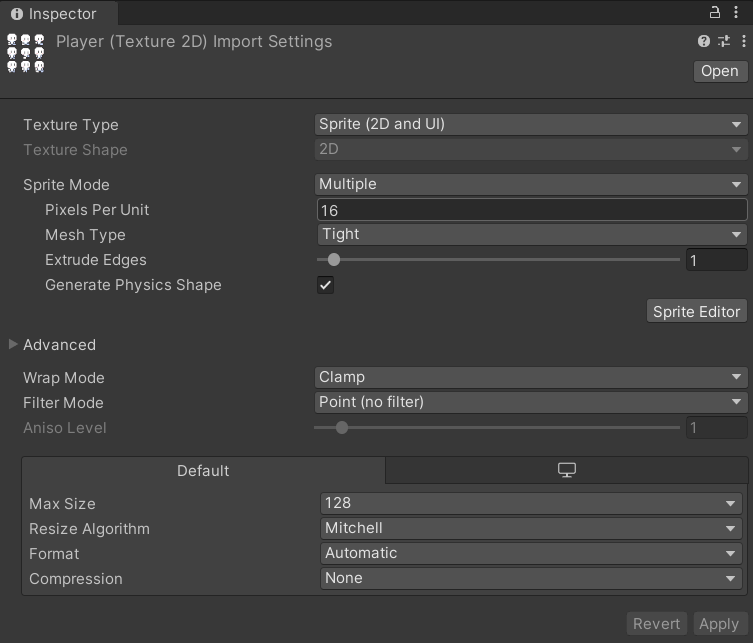
Sprite Atlas는 여러 개의 텍스처를 단일 텍스처로 결합해 놓은 에셋이다. 예를 들어, 캐릭터의 움직임을 표현하는 9개의 스프라이트가 존재한다면, 각각 하나씩 불러와 사용해야 할 것이다. 하지만 Sprite Atlas를 사용한다면 하나의 Sprite Atlas에 캐릭터의 움직임을 표현하는 9개의 스프라이트를 넣어넣고, play할 때 Sprite Atlas 잘라서 사용할 수 있다! (잘라 쓰기 위해선 Sprite Mode를 Multiple로 설정해야한다.)

Sprite Atlas 잘라서 사용하는 방법
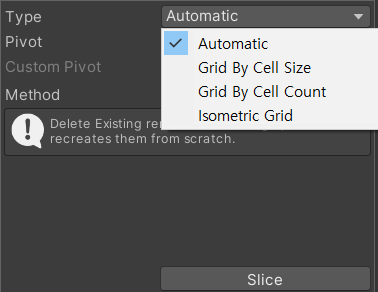
Sprite Atlas를 클릭하면 inspector에 import settings가 나타나게 되는데, 여기서 sprite Editor를 누르면 아래의 왼쪽 화면과 같이 Sprite Editor가 열리게 된다. 여기서 스프라이트를 자를 수 있는데, 상단 바 2번째 탭에 있는 Slice를 누르게 되면, 자르는 방식(Type)을 선택하여 원하는 방식으로 잘라낼 수 있다. 강의에서는 각 방식을 설명해주는데, 내용이 직관적이므로 여기서는 따로 다루진 않겠다.


Sprite Atlas를 꼭 사용해야 하는가?
Sprite Atlas를 사용하는 것이 필수는 아니지만, Atlas에 들어있는 스프라이트끼리는 Batch를 늘리지 않기 때문에 Batch가 줄어들게 된다. 여기서 Batch는 그래픽을 그리기 위해 메모리와 CPU를 사용한 횟수를 뜻하며, Batch(드로우 콜)가 줄어들게되면 컴퓨터에게 부담이 훨씬 줄어들게된다.

애니메이션 적용
2D 플랫폼에선 스프라이트를 변경해가면서 애니메이션을 표현한다. 예를 들어, 걷는 스프라이트가 4개가 있고 각각의 스프라이트 이름을 walk0~3이라고 했을 때, walk0 -> walk1 -> walk2 -> walk3 -> walk0 -> ...과 같이 스프라이트를 바꿔주는 방식으로 걷는 애니메이션을 표현한다.
본격적으로 애니메이션 적용해보기 #1. 애니메이션 생성
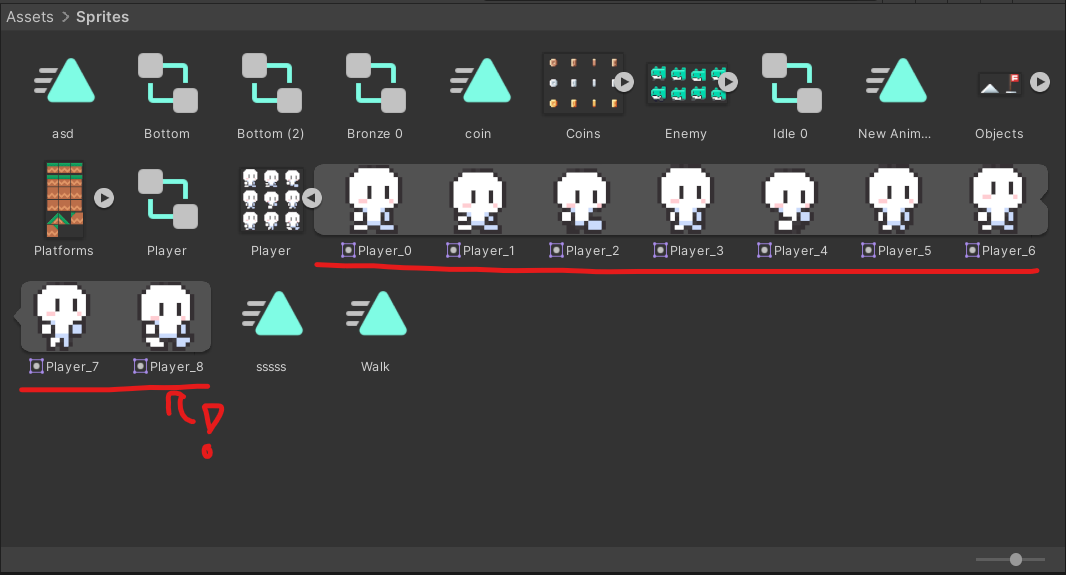
Sprite Atlas를 보게되면 재생버튼처럼 생긴 버튼이 하나 볼 수 있다. 이 버튼을 클릭하여 펼치게 되면 Sprite Atlas 안에 포함되어 있는 스프라이트들이 보이게된다.


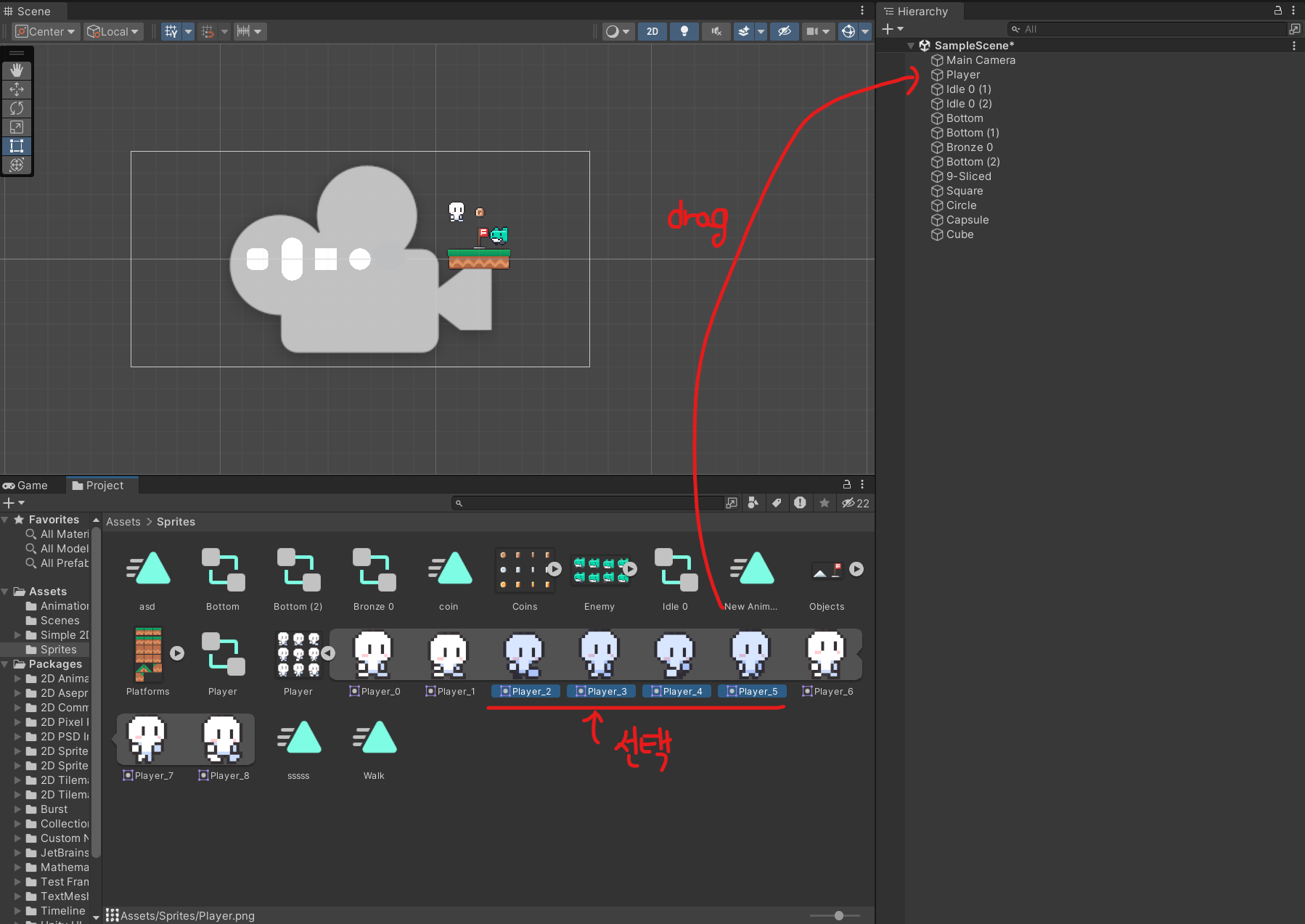
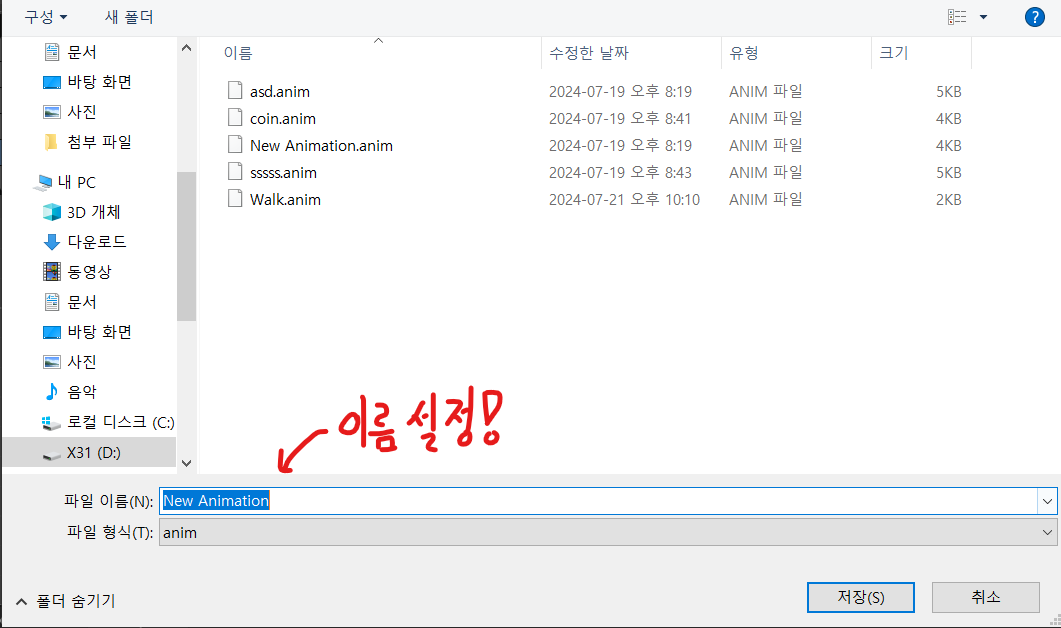
여기서 애니메이션에 넣을 key frame 스프라이트들을 선택하고(클릭 -> shift+클릭으로 범위 선택하면 편하다) hierarchy에 드래그 앤 드랍하면 생성한 애니메이션 클립을 저장하기위한 파일탐색기 창이 뜨게된다(사진은 윈도우 기준). 여기서 해당 애니메이션의 이름을 작성한 다음 저장하면된다.


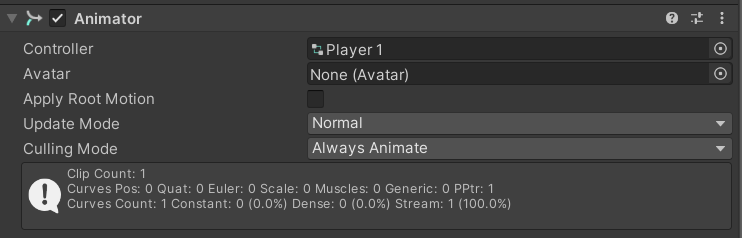
작성한 후엔, 애니메이션을 넣은 게임오브젝트에 Animator라는 컴포넌트가 추가된다.


본격적으로 애니메이션 적용해보기 #2. 애니메이션(Animation) 조정
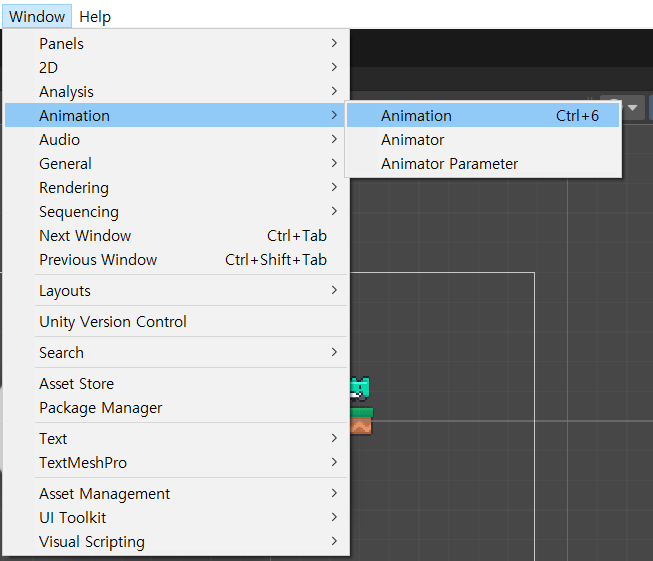
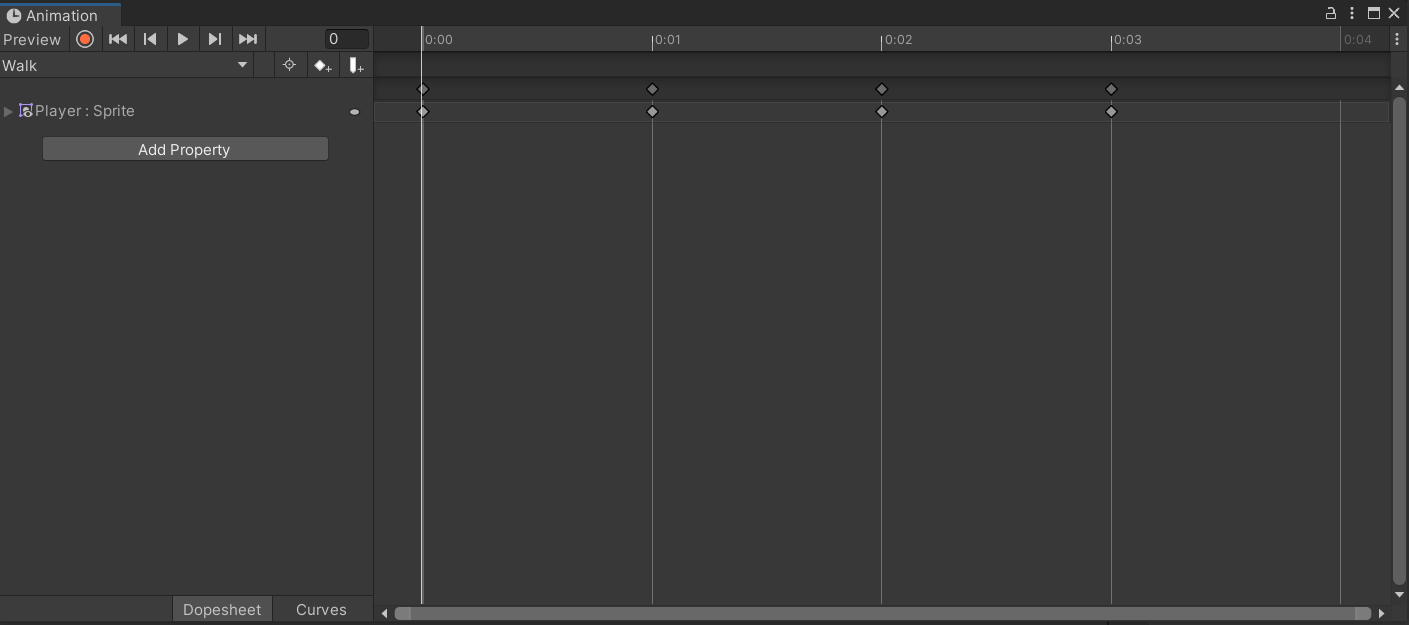
애니메이션을 만들었지만 기본값으로 만들어졌을 뿐, 내가 원하는 설정이 아직 들어가지 않았다. 애니메이션을 수정하고 싶다면, 유니티 상단탭에서 Window -> Animation -> Animation으로 들어가 Animation 탭을 띄우고 여기서 수정하면 된다. Animation창이 띄워진 상태에서 hierarchy에서 게임오브젝트를 클릭하면 해당 게임오브젝트에 들어가있는 애니메이션 클립 설정이 표시된다.


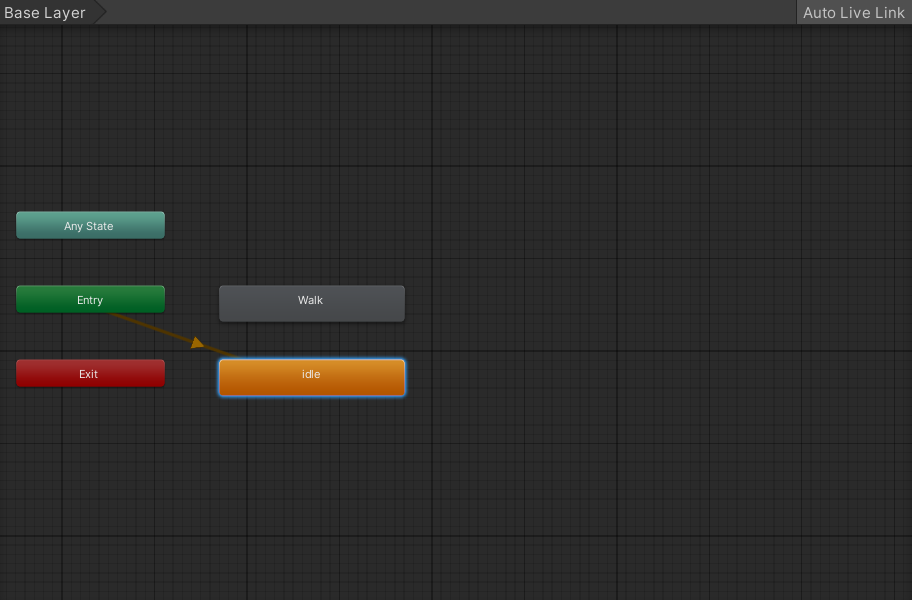
본격적으로 애니메이션 적용해보기 #3. 애니메이터 (Animator) 조정
게임오브젝트에는 여러 애니메이션이 들어갈 수 있다. 걷는 모습을 표현하기 위한 걷는 애니메이션이, 가만히 있는 모습을 표현하기 위한 가만히 있는(idle) 애니메이션이 들어가는 것처럼 말이다. 하지만 걷는 상황과 가만히 있는 상황은 공존할 수 없으며, 각 상황에 맞게 애니메이션을 설정해야한다. 이럴때 사용하는 것이 바로 애니메이터(Animator)이다.
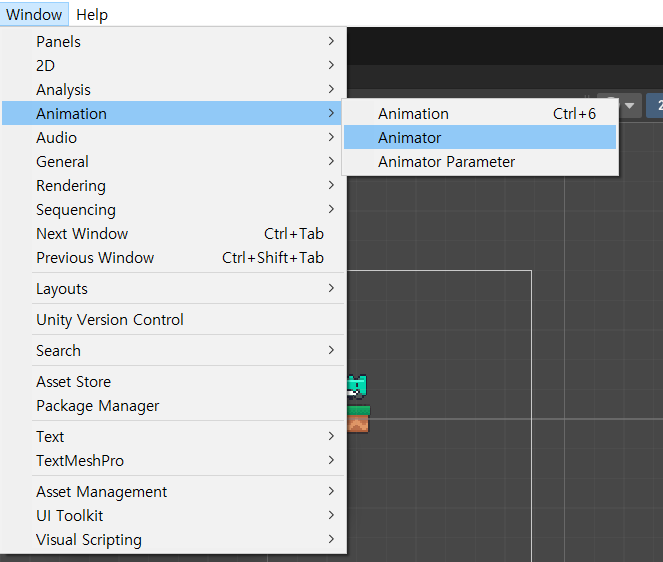
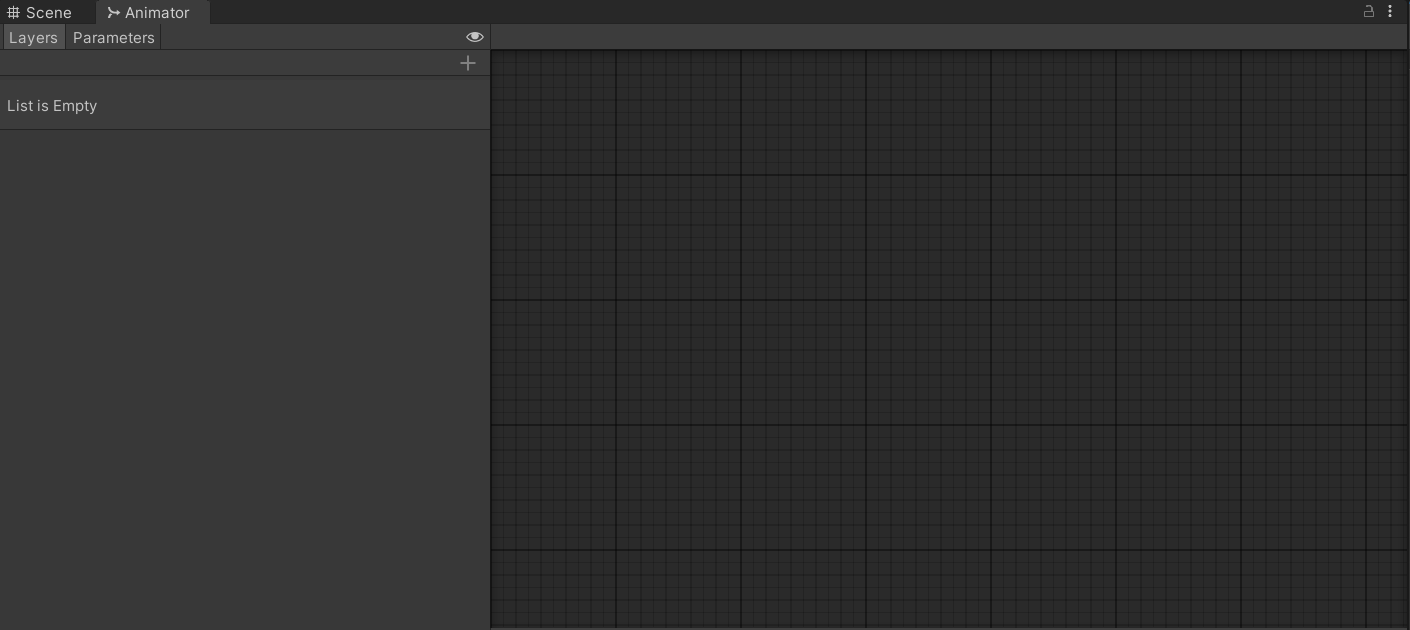
애니메이터에 진입하는 방법은 애니메이션과 비슷하게 Window -> Animation -> Animator로 들어가 Animator 탭을 띄우면 된다.(아니면 Animator컴포넌트에서 controller를 더블 클릭하면 된다.)


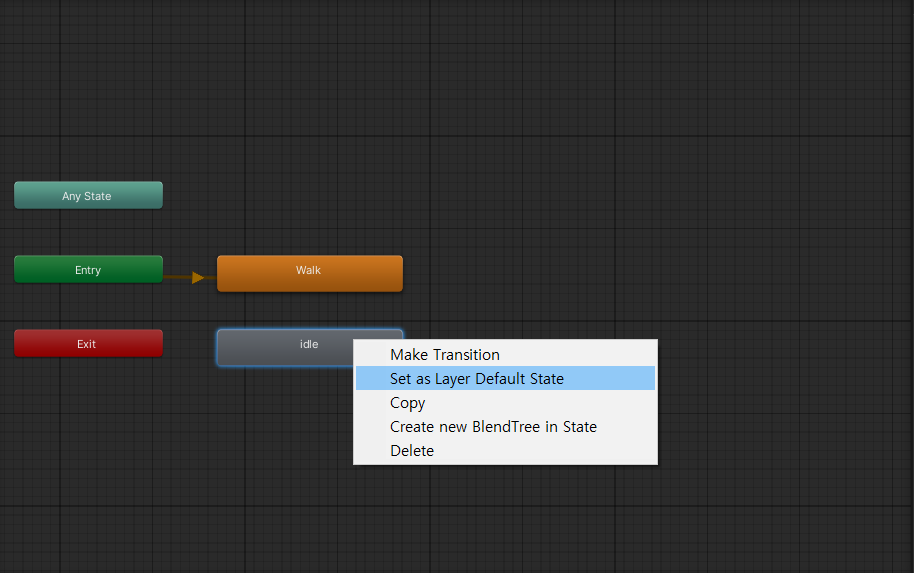
게임오브젝트를 클릭하면 해당 게임오브젝트에 들어있는 애니메이션들이 기다란 직사각형 박스로 표시되는데, 여기서 각 애니메이션의 흐름을 설정하면 된다. 이번엔 따로 흐름을 설정하지않고 애니메이션 기본값만 설정하도록 한다.(흐름을 다루는 transition을 강의에서 아직 다루지 않았다)
기본값 애니메이션을 설정하는 방법은 제작한 애니메이션 state위에서 오른쪽 마우스를 클릭하고 Set as Layer Defualt State로 설정하면 끝난다.


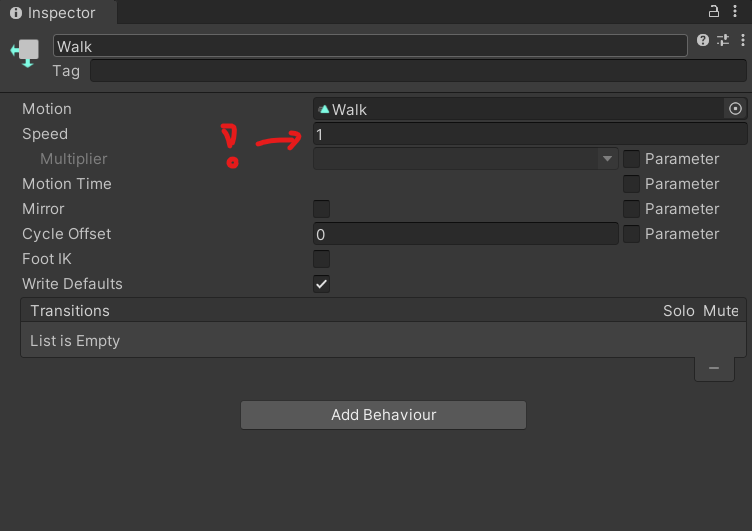
추가로, Animator에서 애니메이션 박스(state)를 클릭하면 인스펙터가 뜨는데, 여기서 speed를 변경하여 애니메이션 속도를 변경할 수 있다.

'Unity > 강의 따라하기' 카테고리의 다른 글
| [Unity] 강의 따라하기 #1. 2D 플랫포머-프로젝트 준비하기 (2) | 2024.07.21 |
|---|


